PKU BLOCKCHAIN:写给前端开发者的Web3入门指南


导语
比特币的出现不仅催生了数字货币的繁荣,也为去中心化网络的发展奠定了基石。区块链领域的快速发展不断吸引着技术人员的目光,同时也对技术人员的供给有更强的需求。传统前端开发者在探索这个领域时,不仅可以发挥现有的技术优势,还能扩展其职业视野。本文旨在为这样的技术转型提供实用指南,特别关注在 DApp 开发中的关键技能和转换策略。
去中心化网络的新时代
区块链时代的核心特征是去中心化、透明性、不可篡改性和智能合约的应用:
去中心化: 区块链通过分布式账本技术,把数据存储在网络中的多个节点上,而不是集中在单一的服务器或数据库。这意味着没有单一的控制点,提高了系统的抗攻击能力和数据的安全性。
透明性与不可篡改性: 区块链上的所有交易都是公开透明的,且一旦记录,就无法被修改或删除。这为交易的可追溯性和可靠性提供了保证。
智能合约: 自动执行合约条款的程序,它们在区块链上运行,无需中间方即可自动处理交易,大大增强了区块链的功能性和灵活性。
Solidity
// SPDX-License-Identifier: MIT
pragma solidity ^ 0.8.0;
contract SimpleStorage {
uint storedData; // 定义一个无符号整数来存储数据
// 一个函数,用于在区块链上存储数字
function set(uint x) public {
storedData = x;
}
// 一个函数,用于从区块链上检索存储的数字
function get() public view returns (uint) {
return storedData;
}
}
以太坊是继比特币之后的又一重大区块链创新。不同于比特币的是,以太坊不仅是一个数字货币,更是一个平台,支持智能合约和去中心化应用(DApp)的开发。DApp 去除了传统中心化服务器,用户交互直接在区块链上发生。这种模式为数据安全、用户隐私以及去中心化带来了新的视角,也为前端开发者带来了新的挑战和机遇。
去中心化应用的架构
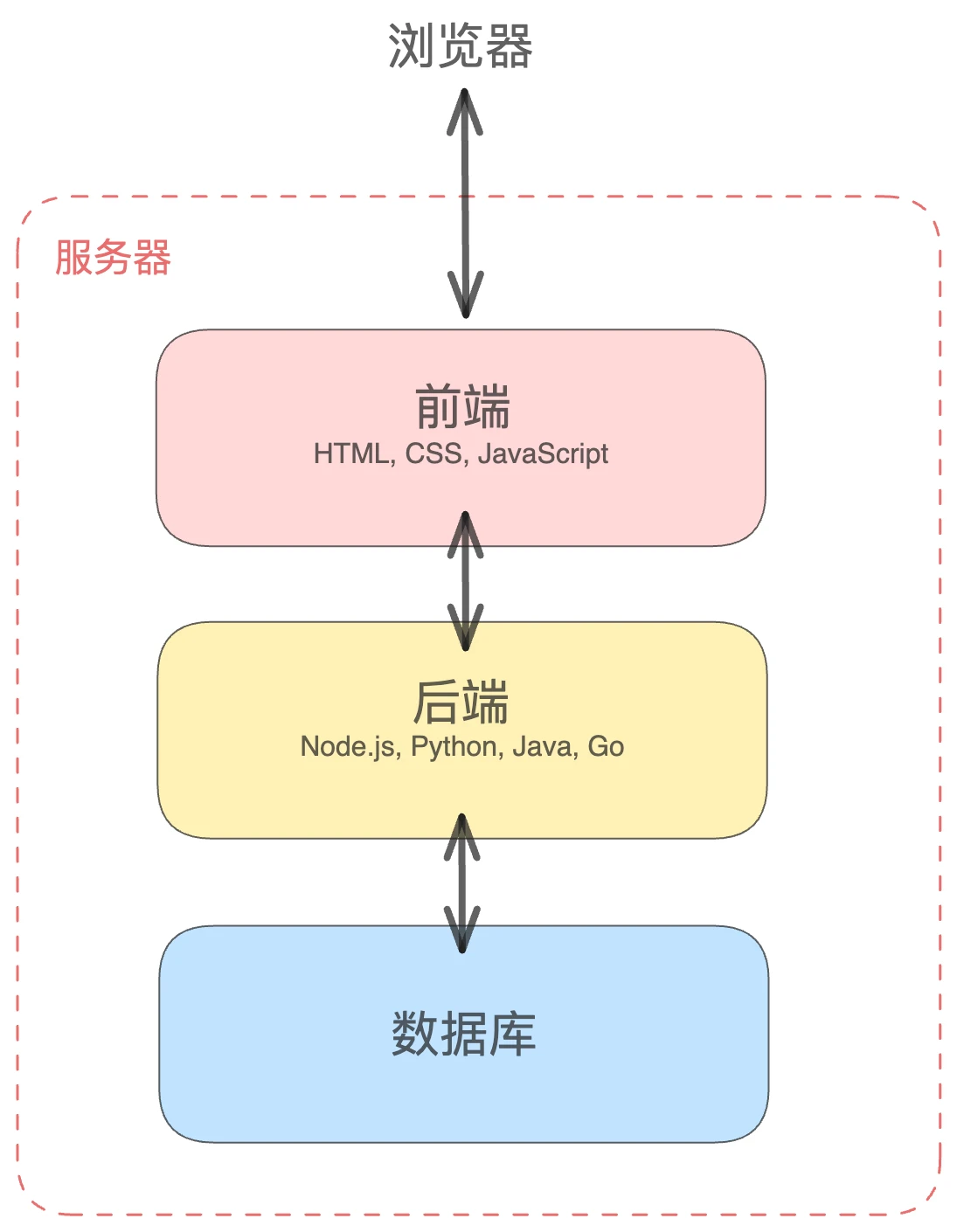
传统的互联网应用架构想必读者应该很熟悉。假设这是一个在线购物网站,用户首先通过浏览器访问前端提供的界面进行购物的相关操作,如果用户搜索了某个商品关键词,后端就会负责处理相应的逻辑,即响应来自前端的请求,检索数据库后向前端返回必要的数据。数据库则为应用提供了稳定的存储,包含商品的全部信息以及用户的相关信息(如购物车内容)。
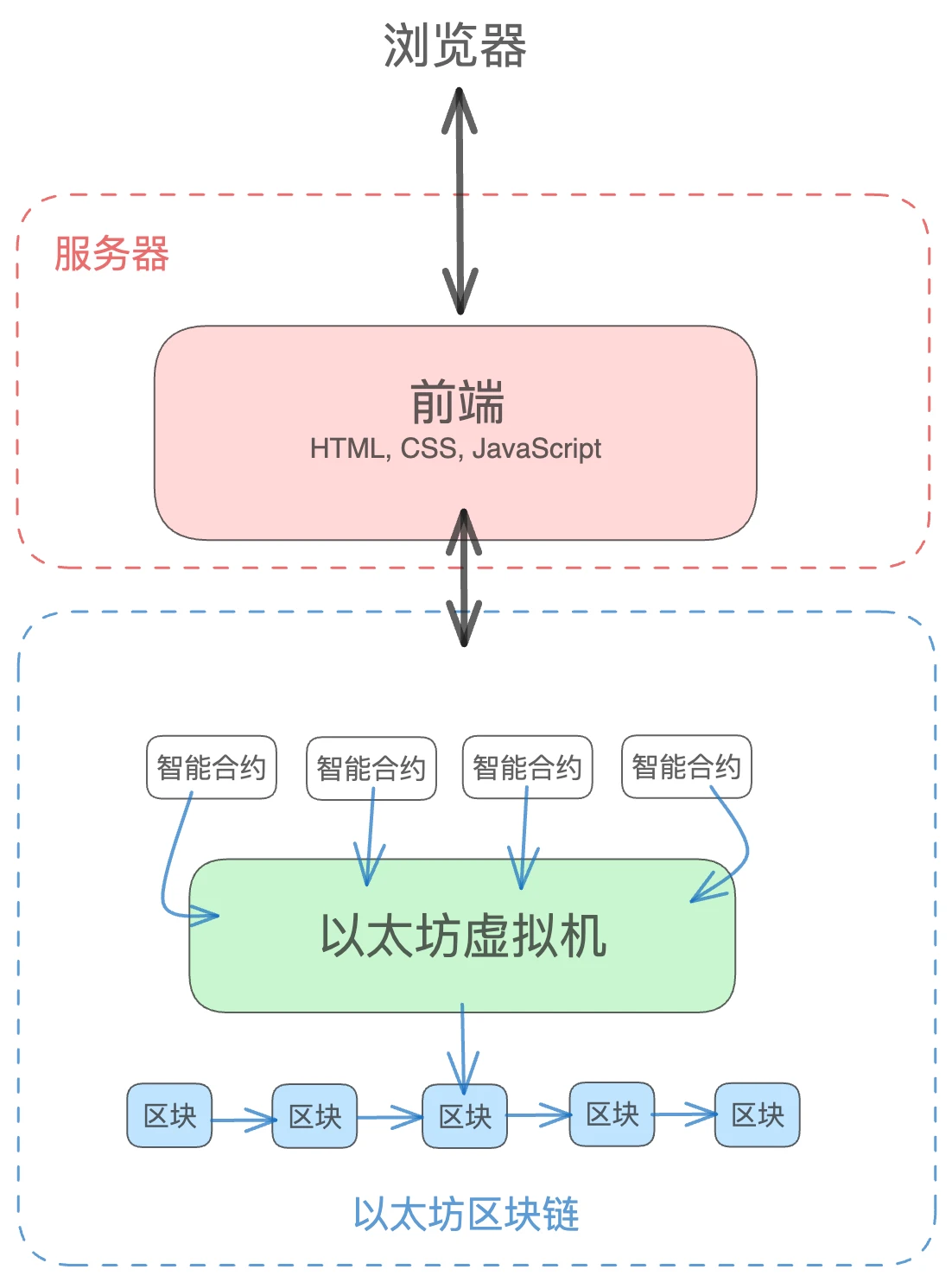
在区块链上构建的 DApp 与传统应用有着根本的不同,最显著的区别在于后端和数据库的角色变化。在这里,智能合约起到了传统后端的作用,区块链则替代了传统数据库,提供去中心化的数据存储。智能合约与区块链的密切协作,使得数据的存储和检索变得透明且难以篡改。
尽管后端和数据库的变革颇为深刻,但去中心化应用的前端保持了其传统角色的连续性。用户界面依旧是与应用互动的桥梁,用户的每一个操作,无论是执行交易还是提交数据请求,均通过前端直接传递至智能合约。这些智能合约被部署在全球分布式的区块链网络上,并与之进行实时交互,确保每一笔交易记录和合约状态的不变性与公开性。
事实上,前端与智能合约的通信比图中呈现的要更复杂一些,我们将在后续的内容中展开。
相同:用户界面开发
基于上述内容,对于有网页开发经验的前端工程师而言,用户界面开发技能是可以迁移的:HTML、CSS 和 JavaScript 这些基本技能在 DApp 开发过程中继续发挥着至关重要的作用;对于现代前端框架如 React 或 Vue 的熟练掌握,也能够在构建用户友好且互动性强的 DApp 界面时显著提高工作效率和产品质量。
基于透明和信任的原则,很多 DApp 会开源其前端代码,也方便社区成员参与贡献和代码审查,提高应用的质量、安全性和用户信任度。比如去中心化交易所 Uniswap 的用户界面仓库 https://github.com/Uniswap/interface ,完全可以作为开发者提高业务能力的学习资源。
顺便一提,笔者近期尝试使用生成式 AI 辅助开发用户界面,比较常见的交互方式是上传设计稿的页面截图或是通过自然语言描述想要开发的组件。就个人体验而言,vercel 开发的 v 0.dev 可以基本解决静态页面的内容和布局实现,但如果是希望基于截图生成代码,还是不可避免要进行细节的调整。总体而言,生成式 AI 可以在一定程度上提升开发效率。需要注意的是,使用过程中要注意 AI 识别文本内容的准确性,笔者使用过程中偶尔会发现与设计稿不一致的情况。
不同:身份验证机制和数据读写
在 DApp 中,传统的认证方式如密码和令牌被钱包连接和数字签名所取代。这要求前端开发者必须理解用户的身份认证机制,掌握与钱包交互的技能,以及理解如何从区块链网络读取和写入数据。
钱包技术与用户身份认证
在 DApp 中,用户的身份认证和管理方式与传统网站有着根本的区别。这个过程是通过区块链钱包来实现的,而不是通过传统的用户名和密码,钱包地址在 DApp 中充当用户的唯一标识符,而且用户可以使用同一个钱包地址来与多个 DApp 互动。钱包包含了一对关键的密钥:公钥和私钥,公钥(即钱包地址)可以分享给他人以接收资金,而私钥是保密的,用于签署交易,证明资金的所有权。
前端开发者会在 DApp 中集成钱包接口,使得应用能够识别和交互用户的钱包。当用户尝试与 DApp 交互时,他们会被要求通过自己的钱包进行连接。连接钱包通常涉及签署一条消息,以证明用户拥有该钱包地址的私钥。 MetaMask 是最流行的区块链钱包之一,它可以作为浏览器插件安装。通过使用 Ethers.js 这样的 JavaScript 库,可以轻松地将 MetaMask 或其他钱包集成到 DApp 中。此外,RainbowKit,Web3 Modal 等工具也提供了易于实施的集成方案,进一步简化了各类主流钱包的连接过程。
与区块链的数据交互
前端开发者对于使用 fetch 或者 axios 构造并向 API 发送请求的流程应该比较熟悉,但在区块链开发中,特别是在使用类似于 web3.js 或是 Ethers.js 这样的库时,需要额外学习一些核心概念。在具体介绍之前,我们先来对比一下 web3.js 或是 Ethers.js 这两个最常使用的 JavaScript 库:
总的来说,web3.js 由于其长期存在和广泛使用,拥有更大的社区和更丰富的资源,而 Ethers.js 则以其现代、轻量级的设计和更简洁的 API 设计获得了开发者的喜爱。开发者可以根据自己的项目需求和个人偏好选择适合的 JavaScript 库。
provider 和 signer 是两个前端和区块链交互的核心概念,它们在交互时发挥着不同的作用。
Provider 是一个连接到区块链节点的接口,允许你读取区块链的数据。它可以被看作是一个查询窗口,通过它可以获取区块链的状态,如账户余额、交易数据、智能合约的状态等。
Solidity
// web2:直接向 API 发送 GET 请求
const res = await axios.get('
autolink https://some-api.comautolink
');
// web3:通过 provider 读取链上数据
const provider = ethers.getDefaultProvider('homestead');
const balance = await provider.getBalance("ethers.eth"); // 读取账户余额
console.log(余额: ${ethers.utils.formatEther(balance)} ETH); // 单位转换
Signer 是代表有权进行交易的实体,它拥有发送交易所需的私钥。简单来说,当你需要执行一个写操作,如发送以太币、执行智能合约方法时,你需要一个 signer。
Solidity
// web2:直接向 API 发送 POST 请求
const res = await axios.post('
autolink https://some-api.com/autolink
', { name: ' Satoshi ' });
// web3:通过 signer 签署写操作
const signer = provider.getSigner(); // 获取 signer
// 构建交易对象,并通过 signer 发送
const tx = await signer.sendTransaction({
to: "0x目标地址",
value: ethers.utils.parseEther("1.0")
});
console.log(交易哈希: ${tx.hash}); // 哈希可以用来在区块链上追踪交易
除了身份验证机制和数据读写,前端开发者在 DApp 开发中还需要关注区块链的交易模型,包括交易的生命周期、Gas 费用和交易状态的处理。
学习路线
• 学习区块链和以太坊的基础知识,了解基本原理
https://ethereum.org/zh/
•学习智能合约基础(ABI,方法和属性,事件和日志)
https://docs.soliditylang.org/en/latest/index.html
https://www.wtf.academy/en/solidity-start
•学习钱包和钱包连接机制(provider,signer)
https://docs.ethers.org/v5/api/providers/
https://docs.ethers.org/v5/api/signer/
•创建一个页面实现钱包连接和钱包地址的展示
https://docs.ethers.org/v5/getting-started/#getting-started--connecting
•创建一个页面实现与测试网上的合约进行交互
https://docs.ethers.org/v5/api/contract/
•学习 ERC 20 和 ERC 721 代币的发行流程,包括批准、转移和铸造过程
https://ethereum.org/en/developers/docs/standards/tokens/erc-20/
结语
可迁移的用户界面开发技能,是前端开发者转行 Web3 的独特优势,与此同时,区块链技术的独有创新又为这一选择提出了挑战。在这个新兴领域,前端开发的作用并不仅仅局限于技术实现,通过创建独特的、可靠的用户体验,前端甚至可以成为价值捕获的关键环节。笔者从一开始被 Web3 的创新叙事吸引,带着好奇和兴趣开始学习,再到后面持续地尝试和实践,慢慢才品味到区块链的魅力和它所带来的变革潜力。希望本文对有兴趣尝试 Web3 领域应用开发的读者有所启发。

Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?
Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?

XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up
XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up

Justin Sun suspected to have purchased $160m in Ethereum
Justin Sun suspected to have purchased $160m in Ethereum